HONEYMORGAN TATTOO
INDEPENDENT TATTOO ARTIST PERSONAL SITE
Responsive teaching portfolio site
INDEPENDENT TATTOO ARTIST PERSONAL SITE
Visit Live Site

WEBSITE DESIGN & DEVELOPMENT
WEBSITE DESIGN & DEVELOPMENT
Project
Project
40 hours
40 hours
Timeline
Timeline
web/UX Designer
web/UX Designer
Role
Role
0
OVERVIEW
Background
An independent tattoo artist reached out because she needed a personal website for her tattoo business. The site needed to showcase her work and allow potential clients to get in contact with her.
An independent tattoo artist reached out because she needed a personal website for her tattoo business. The site needed to showcase her work and allow potential clients to get in contact with her.
An independent tattoo artist reached out because she needed a personal website for her tattoo business. The site needed to showcase her work and allow potential clients to get in contact with her.
An independent tattoo artist reached out because she needed a personal website for her tattoo business. The site needed to showcase her work and allow potential clients to get in contact with her.
1
DESIGN
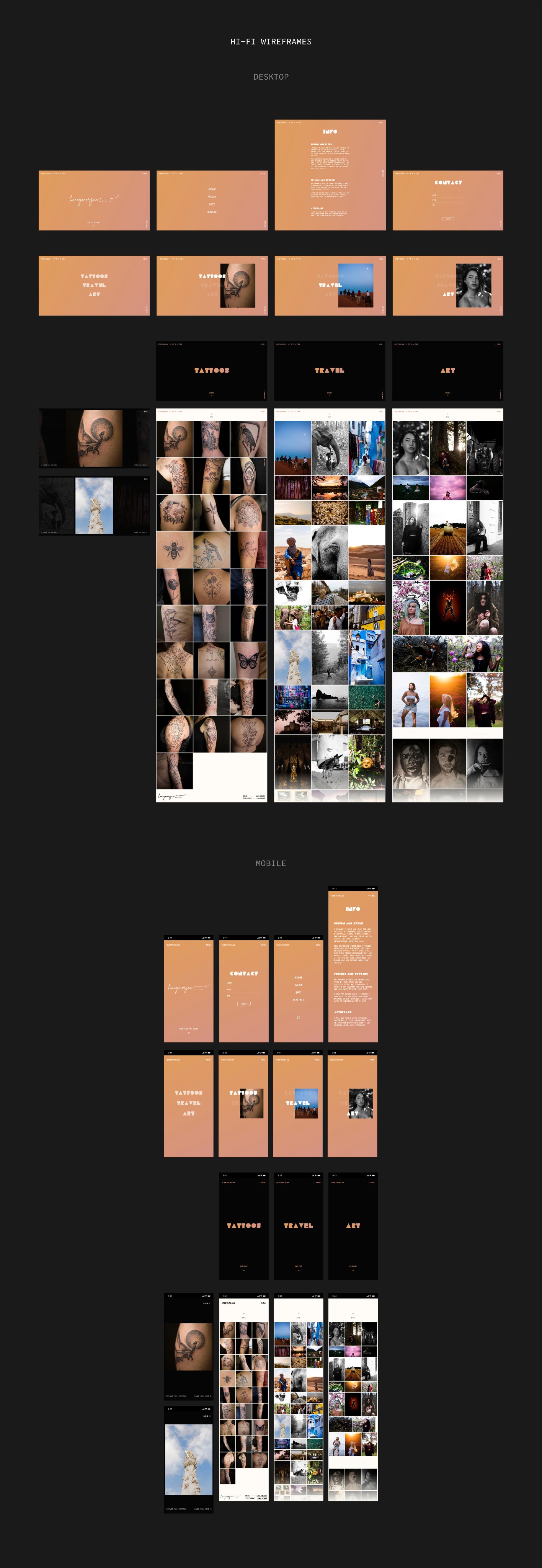
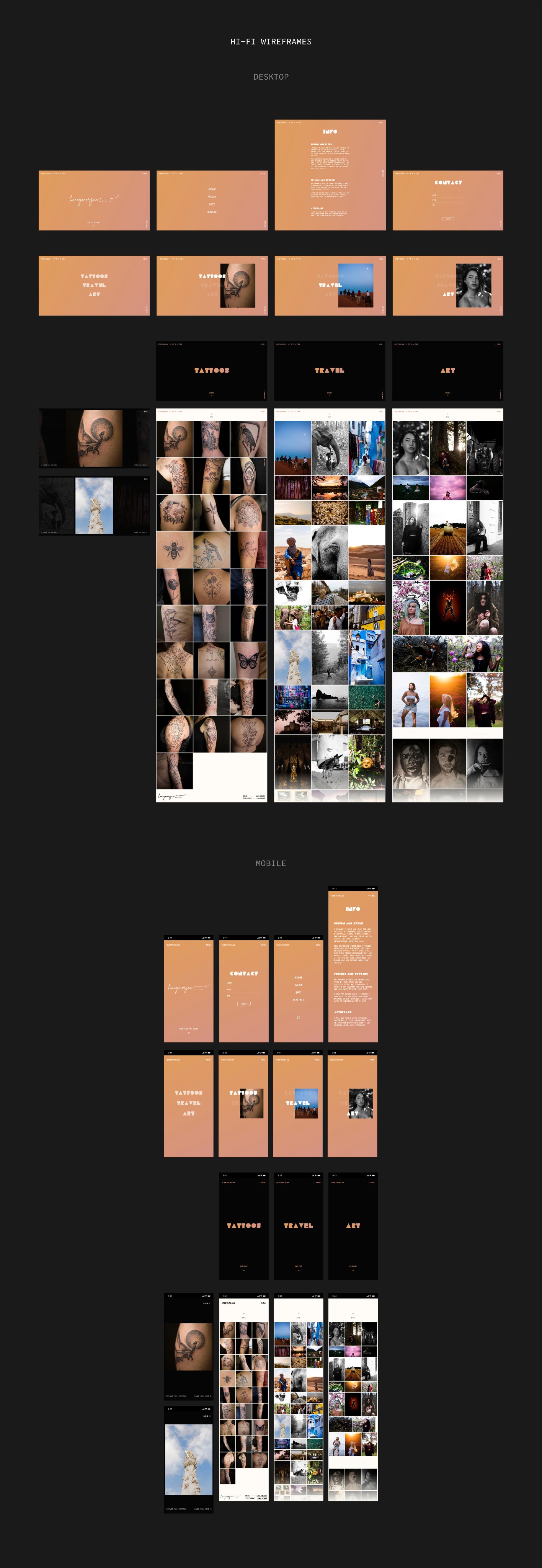
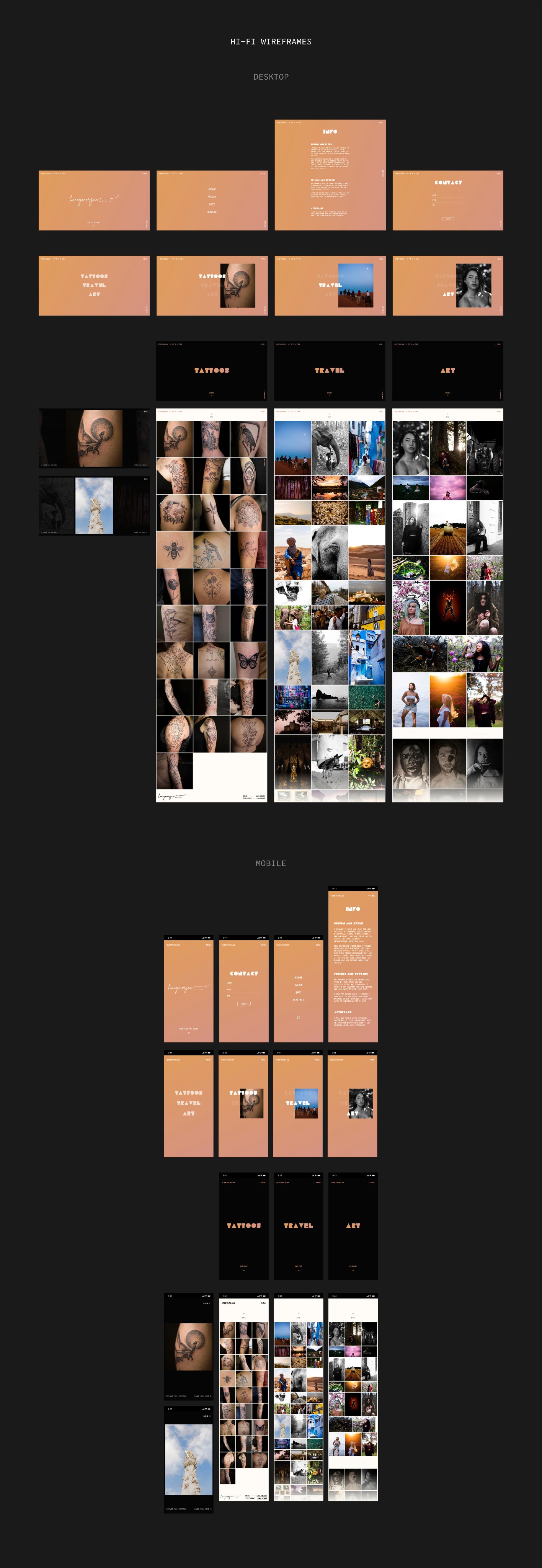
→ WIREFRAME
→ PROTOTYPE
Nowadays most people access websites from their phones. It was important for the mobile experience to be similar to the desktop so I created wireframes for both viewports to help the developer translate the responsiveness.
Nowadays most people access websites from their phones. It was important for the mobile experience to be similar to the desktop so I created wireframes for both viewports to help the developer translate the responsiveness.
Nowadays most people access websites from their phones. It was important for the mobile experience to be similar to the desktop so I created wireframes for both viewports to help the developer translate the responsiveness.
Nowadays most people access websites from their phones. It was important for the mobile experience to be similar to the desktop so I created wireframes for both viewports to help the developer translate the responsiveness.



2
DEVELOP
WEB DEVELOPMENT
I sent the final Figma design with comments to the developer. He then created a first draft in Webflow that I scanned to see how the design translated.
I sent the final Figma design with comments to the developer. He then created a first draft in Webflow that I scanned to see how the design translated.
I sent the final Figma design with comments to the developer. He then created a first draft in Webflow that I scanned to see how the design translated.
I sent the final Figma design with comments to the developer. He then created a first draft in Webflow that I scanned to see how the design translated.
ITERATIONS
RESPONSIVENESS
RESPONSIVENESS
When scaling down the viewport certain sections were having issues on smaller viewports. I redesigned this section so those issues don’t occur.
When scaling down the viewport certain sections were having issues on smaller viewports. I redesigned this section so those issues don’t occur.
When scaling down the viewport certain sections were having issues on smaller viewports. I redesigned this section so those issues don’t occur.
When scaling down the viewport certain sections were having issues on smaller viewports. I redesigned this section so those issues don’t occur.
FINAL PRODUCT
Visit Live Site




Back to Top